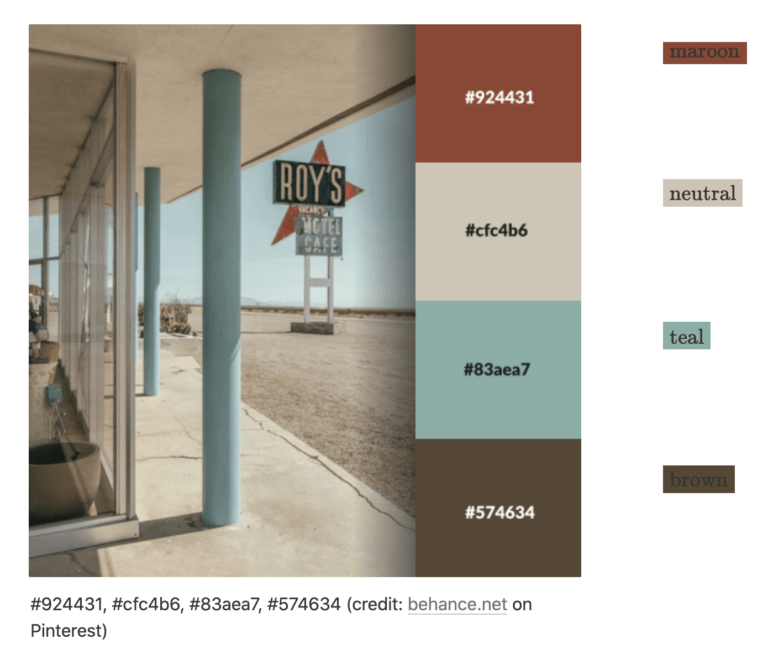
Facebook Colors The official Facebook colors are blue, grey, black and white We recommend using the Facebook color palette for personal projects and in the case of commercial use to visit the company website The color codes RGB, CYMK for print, Hex for web and the Pantone colors can be seen below by Karthikeyan K Post Views 5 In my previous post I had explained how to create gmail style message inbox using jQuery & CSS Now I am going to tell you how to create Gmail Style Login Form using CSS3 Check out my latest post on New Gmail Account Login & Registration Form with Material Design and jQueryFacebook Logo PNG images Download highquality and best resolution transparent pictures and cliparts with no background

Change Facebook Homepage Login Screen With Fb Login Screen Changer
Facebook login page background color code
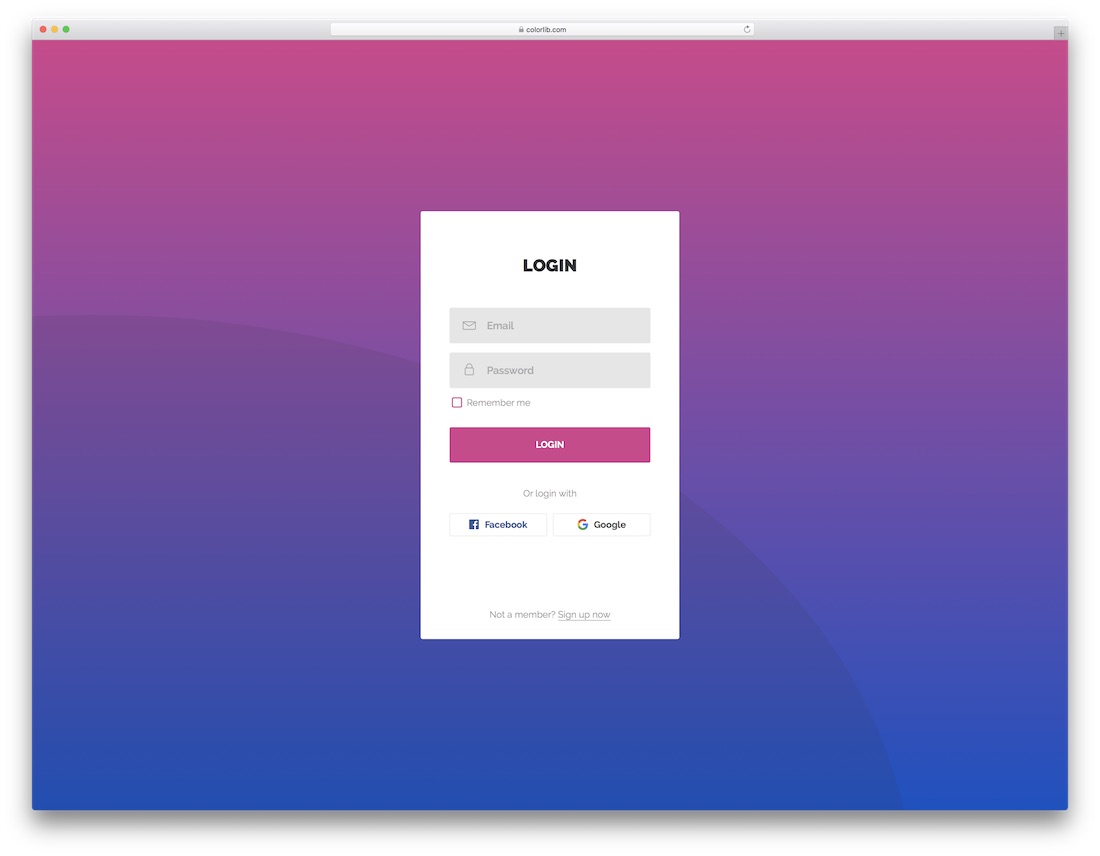
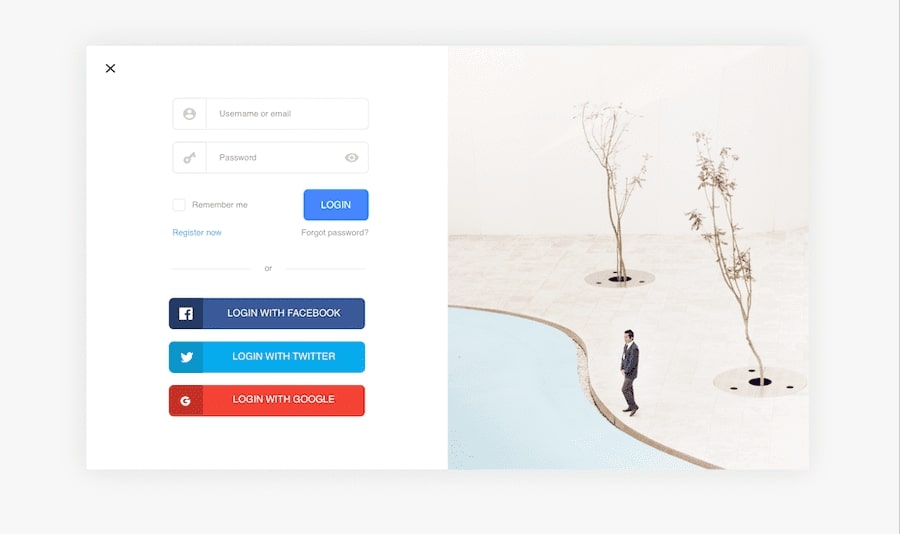
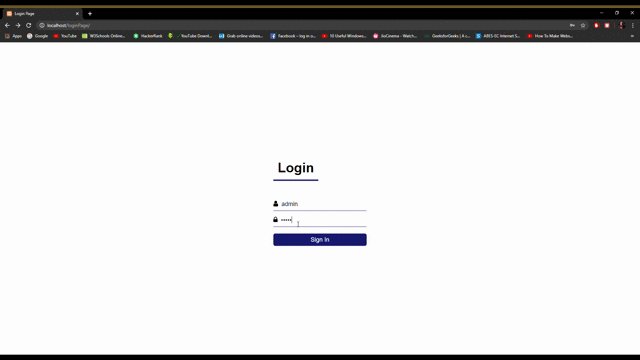
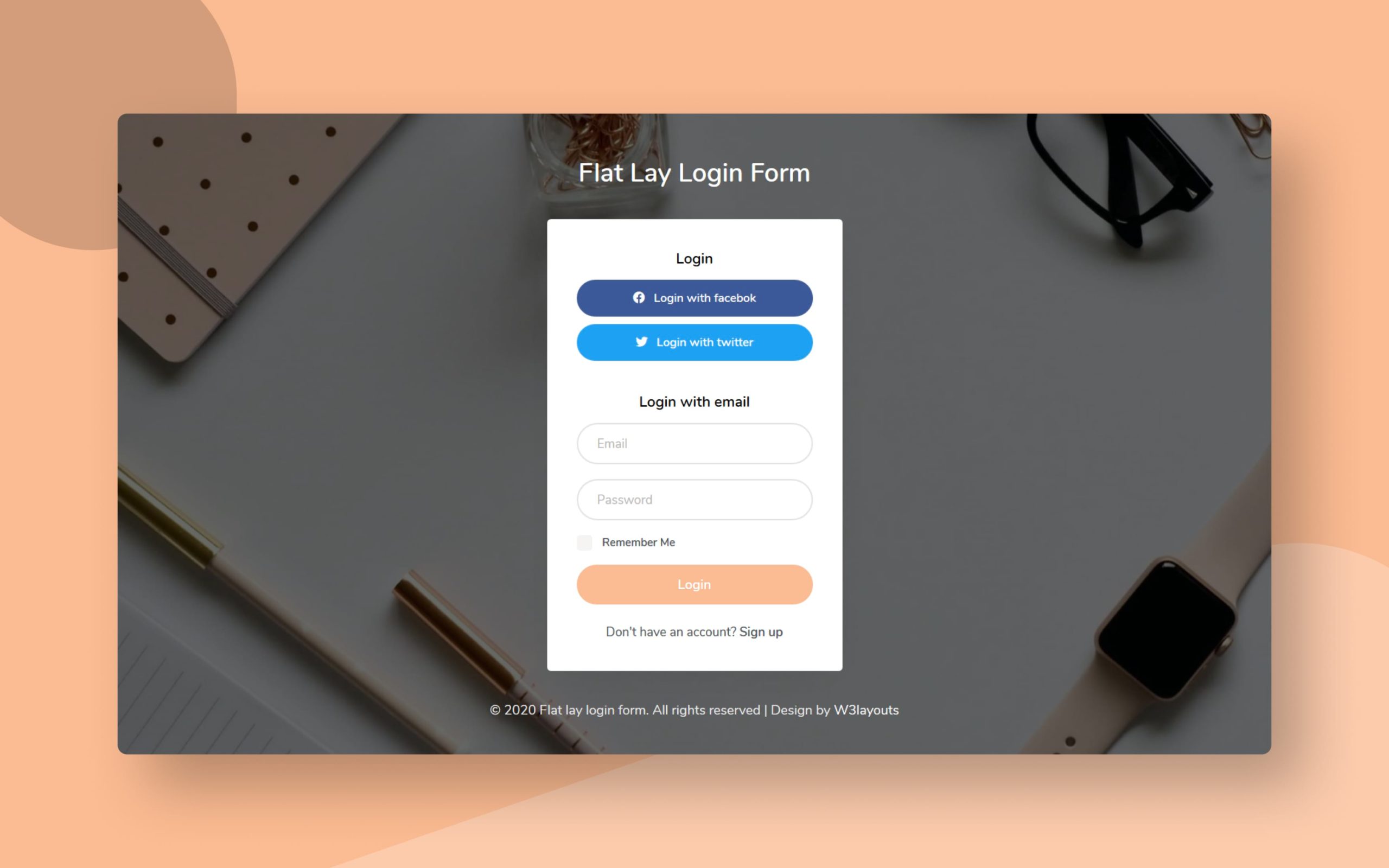
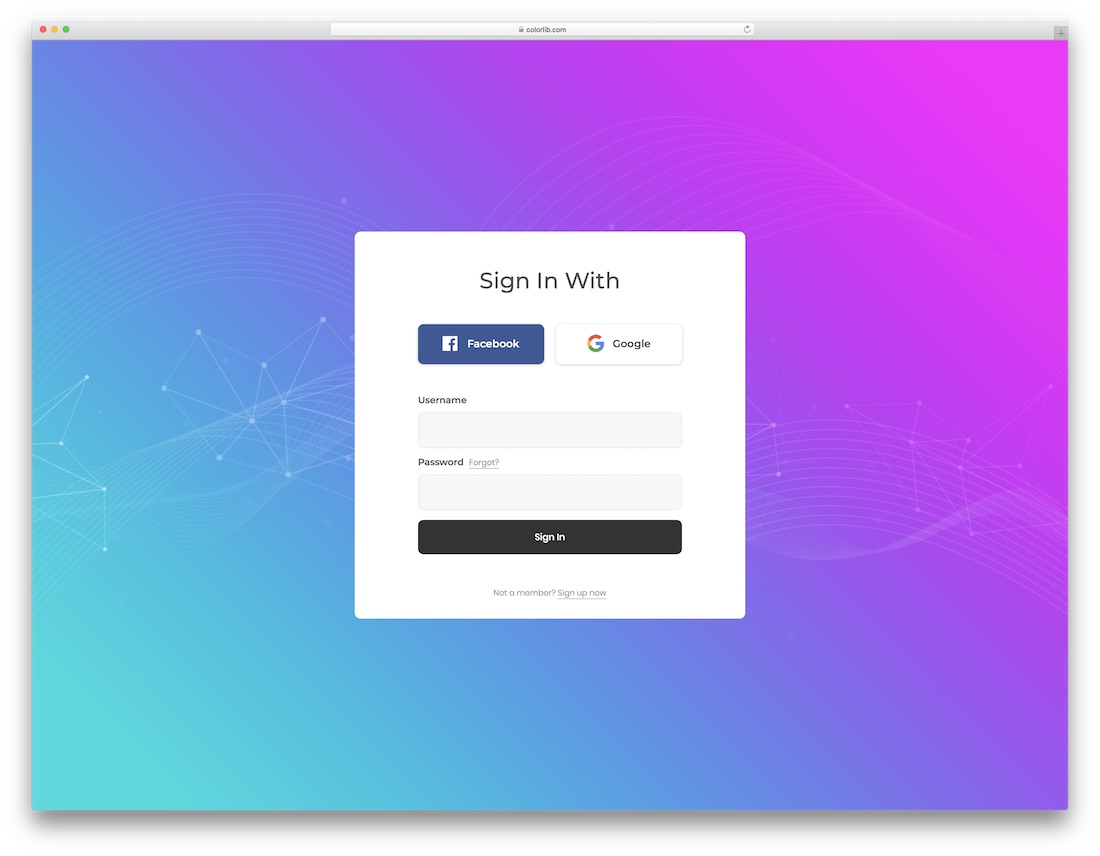
Facebook login page background color code- If you would like to avoid the white or solidcolor background, this is the login form page that you should consider Not only does it support a full image background, but it also comes with a gradient overlay and an option to log in with Facebook or Google I will share Login Page in PHP with Database Source Code below, you need to download it After Download this project you need to extract it After Extract the Login Page in PHP Project you can see many files with Extensions PHP, CSS3, and Database File You need to Copy the Complete Folder without SQL File and Paste it with htdoc Folder




Facebook Colors Html Hex Rgb And Cmyk Color Codes
In this login form css tutorial we will create two beautiful login page using only HTML and CSS with an example First login page will consist of a simple login page with centralized login form Second login page will consist of two section, left and right Left part will consists of login form along with social icons and right part willLog into Facebook to start sharing and connecting with your friends, family, and people you knowThe WhatsApp Background Colors with Hex & RGB Codes has 6 colors which are Bangladesh Green (#075E54), Teal Green (#128C7E), UFO Green (#25D366), Tea Green (#DCF8C6), Picton Blue (#34F1) and White Chocolate (#ECE5DD) This color combination was created by user Keshav NaiduThe Hex, RGB and CMYK codes are in the table below Note English language
Our Facebook Page just touched the magical 150k mark and, to celebrate, I created a little page in HTML & CSS that has the Facebook Like button in the absolute center while the page background is filled with a blue gradient, very similar to the color scheme used in the official Facebook logo Here's the code for styling the page HTML Color Codes · Stop wasting time searching for colors and try one of these awesome palette generators! I want to customize the look of the Facebook login button which we get along with the Facebook sdk for android (facebookandroidsdk301) I want a simple android button which has title "Login via
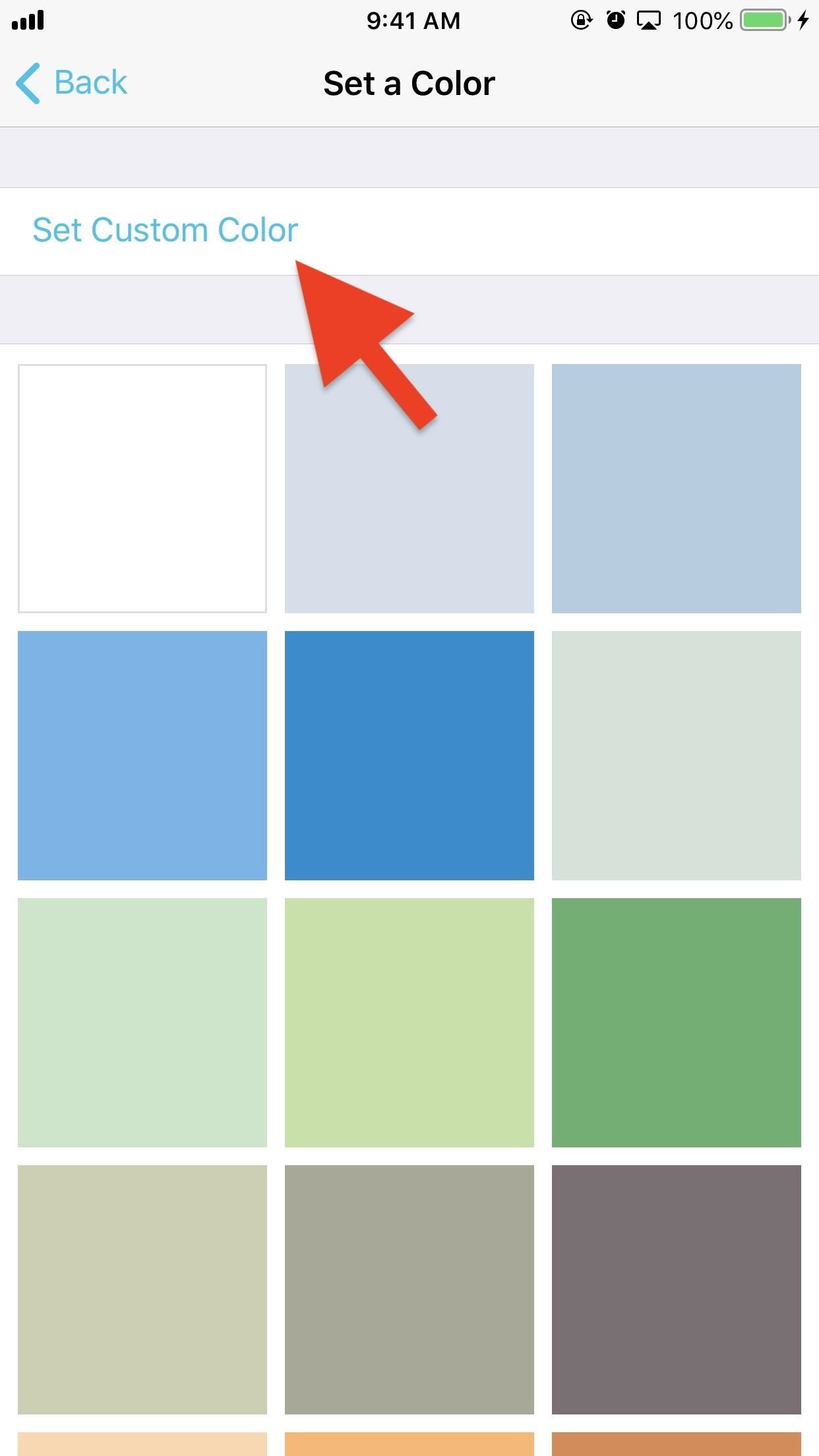
How we can create an animated login page design using HTML and CSS?} That should make the background blue, and then you can change the hexadecimal color code to any color you want You can use a color picker like this if you need help finding a hex code Because every theme is different I can't promise that code will work, so here's the next thing I would recommend When You Can't Add Color to Your Facebook Posts With some kinds of posts you may not be able to add color to the background For example, Facebook does not let you add color when you add a link, photo or video to your posts You are also limited to 130 characters in colored Facebook posts




12 Android Login Screen Design Examples To Copy Today




42 Best Free Html5 And Css3 Login Forms 21 Colorlib
Tired of the same old Facebook login, well there's a Chrome Extension "FB Refresh" that allows you to change Facebook main backgroundLike my Page https//wHome Design Colour Facebook Colour Palette (Hex and RGB) Facebook Colour Palette (Hex and RGB) by Nick Georgiou Adobe Illustrator Adobe Photoshop Branding Code Colour CSS Design Featured Freebies Google Analytics HTML Inspiration Instagram JavaScript Photography Reference Ruby Software Styles TutorialsSolution Animated Login Page In HTML CSS, Example and Source Code Previous I have shared many login forms, but this time is for the whole page designIf any website has membership or user feature, then they probably have a separate login pageMostly other useful links like sign up, forgot passwords, etc page




All Color Codes For Facebook Chatting Real Coder




Sidebar On V2 Website Needs A Background Color Issue 1530 Facebook Docusaurus Github
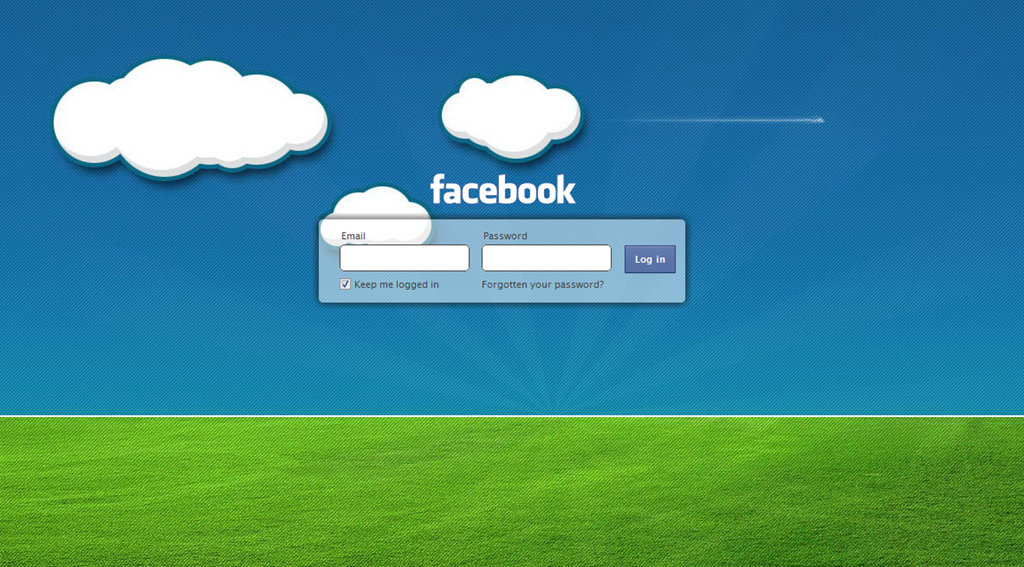
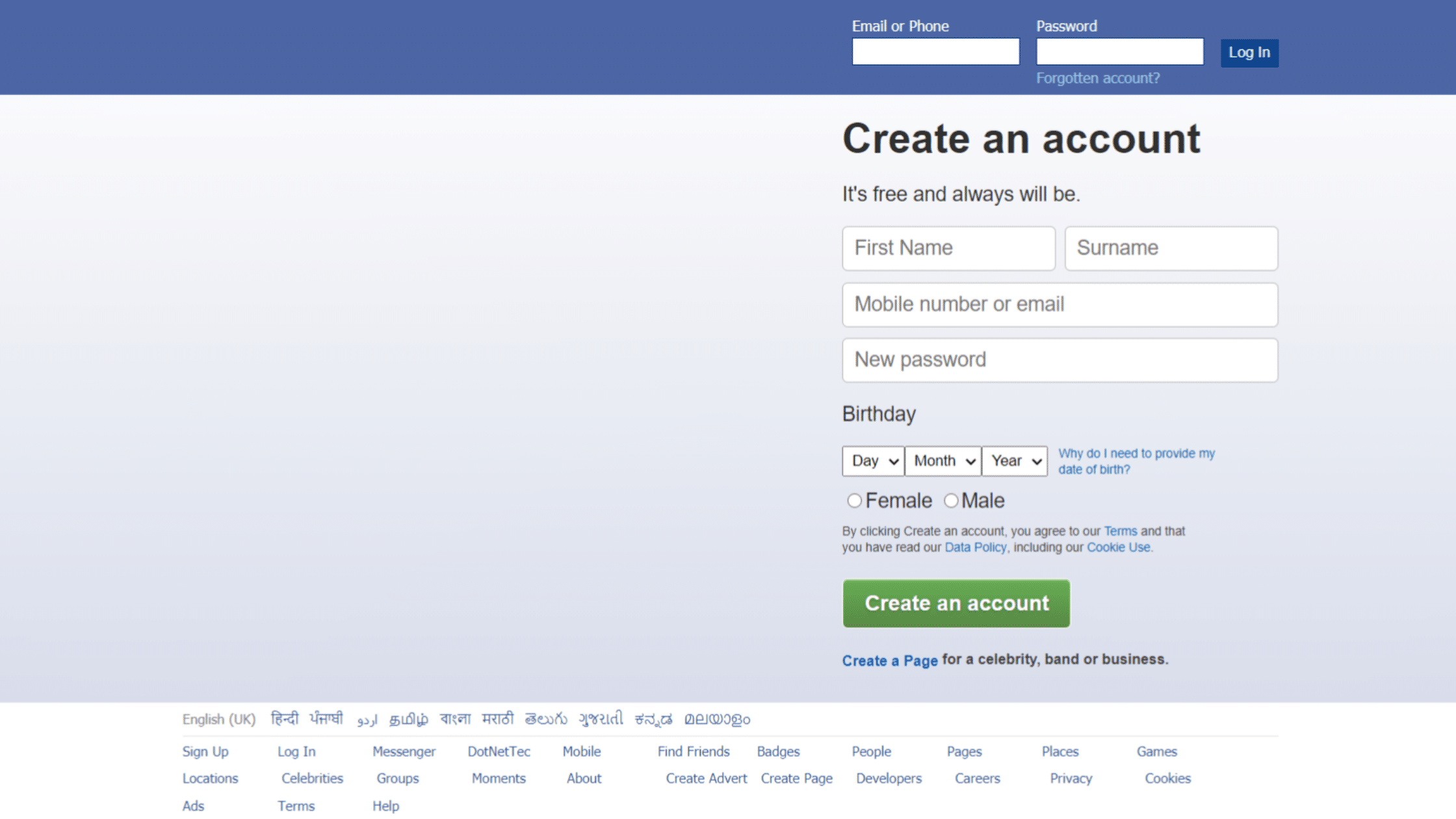
Create an account or log into Facebook Connect with friends, family and other people you know Share photos and videos, send messages and get updatesFacebook / #3b5998 Hex Color Code The hexadecimal color code #3b5998 is a shade of blue In the RGB color model #3b5998 is comprised of 2314% red, 349% green and 5961% blue In the HSL color space #3b5998 has a hue of 221° (degrees), 44% saturation and 41% lightness This color has an approximate wavelength of nm Buy paint matchingFacebook is always a major source of inspiration among all the web developers every one likes facebook whether it is there homepage design, wall design etc today we are also inspired from facebookSo, in this tutorial we will show you how to create facebook style homepage design using HTML and CSSYou may also like login with facebook using PHP




Facebook Colors Html Hex Rgb And Cmyk Color Codes



2
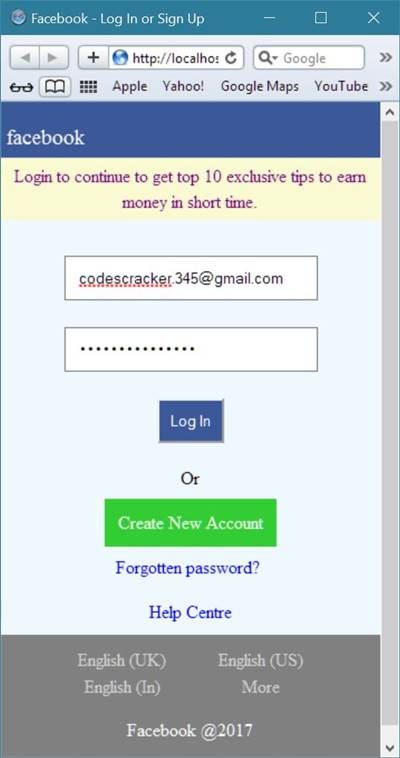
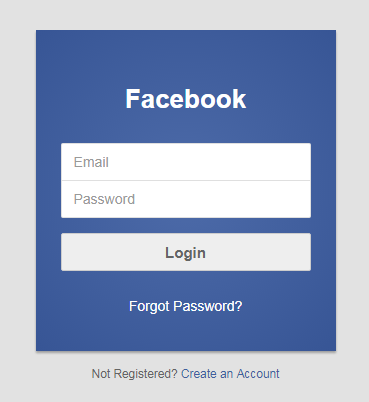
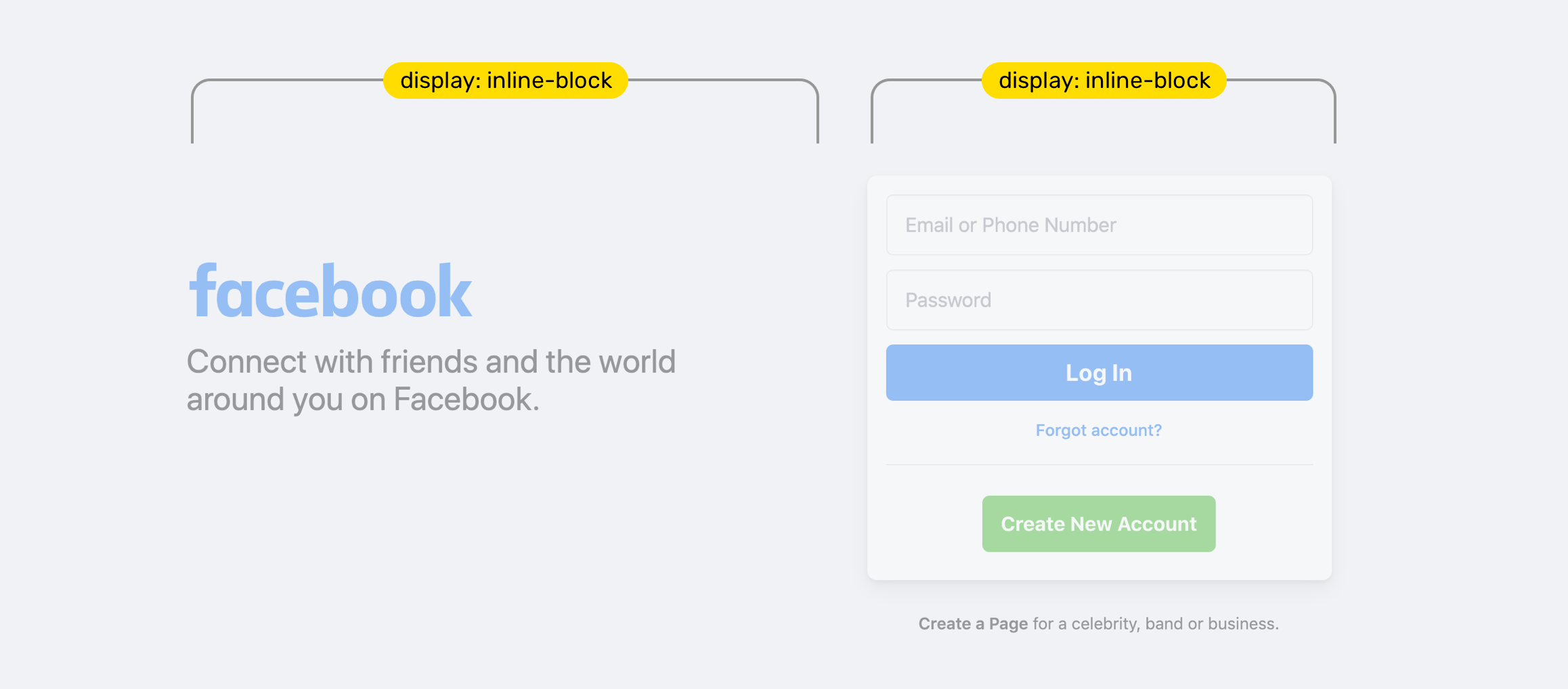
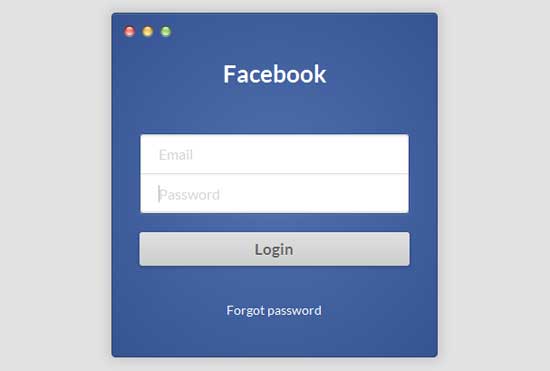
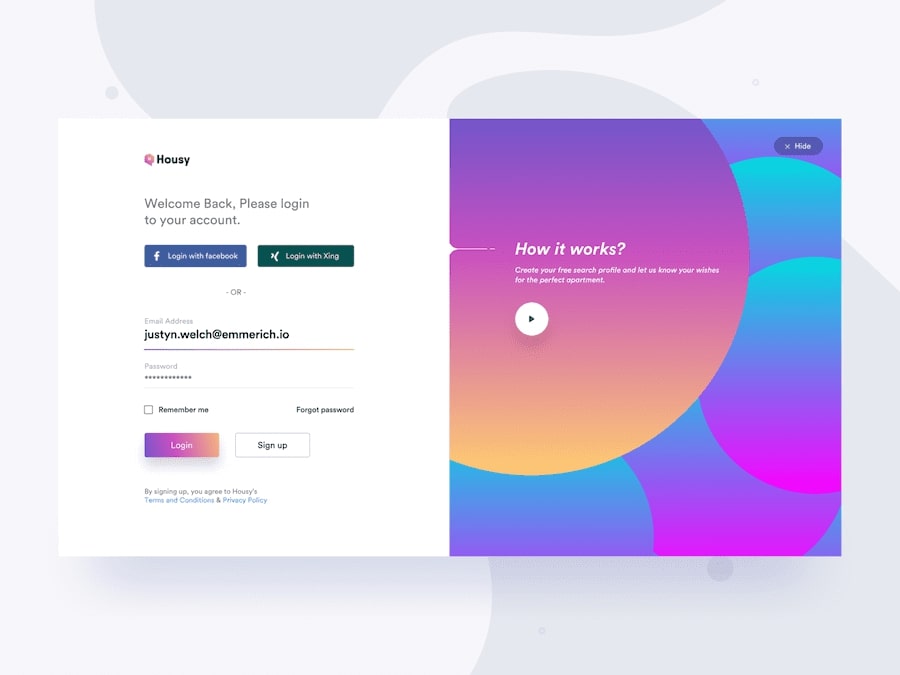
Have a look at this dark login form created by Andreas Storm It uses bright lime green colors for the login button and the custom radio button It's perhaps one of the most aesthetically pleasing forms in this entire list without too many blinding features I highly recommend testing this out for any dark website Facebook Style login page in HTML and CSS Every web designer knows that Facebook is the great place to learn UI design Because their design is more attractive & user friendly Facebook login and registration form is very clean and easy to use People are keeping their website very simple They wanted to keep both login and registration form The colour of the main blue banner is #3b5999, and the lighter blue colour used for the backgrounds of comments is #eeeff4 A way to figure this stuff out is grab a screenshot and open it in image editing software that has a colour picker tool (eg GIMP)




Fonts And Colors Used By Facebook Twitter Instagram Google And More Sitepoint




Html Color Codes
The WordPress login page isn't very welcoming, is it?/* Responsive layout when the screen is less than 650px wide, make the two columns stack on 7 Dipnet Login Page Designer:Roman Bystrytskyi Dipnet Login Page is a login page for printing house app Dipnet It has awesome animation and an eyecatching illustration style The background of animations adds color and appeal 8 Login Interaction Animation Designer:Shakuro




42 Free Html5 And Css3 Login Form For Your Website 21 Avasta




How To Add Customize Facebook Social Plugins Facebook Page Plugin
I have applied this code to the login page This is what I got Not bad! 17,607 login page background stock photos, vectors, and illustrations are available royaltyfree See login page background stock video clips of 177 account set up login sign gui ux blue flat mobile login screen line ui mobile login icon register a site onboarding mobile app login app screen ui design blue Social login buttons, Social Media Colors as CSS Variables Place this code snippet at the top of your CSS file to use the aforementioned social socialiconfacebook {backgroundcolor




Facebook Page Color Code Login And Support



How To Change The Background Color On Google Docs In 5 Steps
body { background #05B0E7;A HTML color code is an identifier used to represent a color on the web and within other digital assets Common forms of these codes are as a keyword name, a hexadecimal value, a RGB (red, green, blue) triplet, and a HSL (hue, saturation, lightness) triplet Each form allows a choice of 16,777,216 colors The login form carries a field for the username and another for the password In this design Login Form HTML CSS, as you can see in the image preview, this is an Amazing Transparent Login Form which is created using HTML CSS & JavaScript Javascript is only used to toggle show or hide passwords In this login form, there is an image, a form



Facebook Apps On Google Play




Facebook Page Color Code Login And Support
It's more like a boring door in an alley than spectacular pearly gates But how you initiate users into the secret part of your site matters, especially if you have something special in there The portal through which people enter your world helps build anticipation and primes their peepers for what is insideDownload and use 100,000 facebook background stock photos for free Thousands of new images every day Completely Free to Use Highquality videos and images fromGet an extensive range of options in selection of font, colour, background and shape for the php login form templates and you can pick the one that best aligns with your website It might be the most basic feature of any website, with usually three tabs, the username/email id, the password and the login button but getting your basics right is something that does count



Jalevada Facebook Login Page




Html Background Color Set And Change
Description A fullblown free login form with an image background page template that keeps the user experience at an alltime high Also, the form is transparent, which makes the overall appearance even more appealing to the eye Download PreviewBorderradius 0px 0px 4px 4px;Code to connect people with Facebook for Developers Explore AI, business tools, gaming, open source, publishing, social hardware, social integration, and virtual reality Learn about Facebook's global programs to educate and connect developers




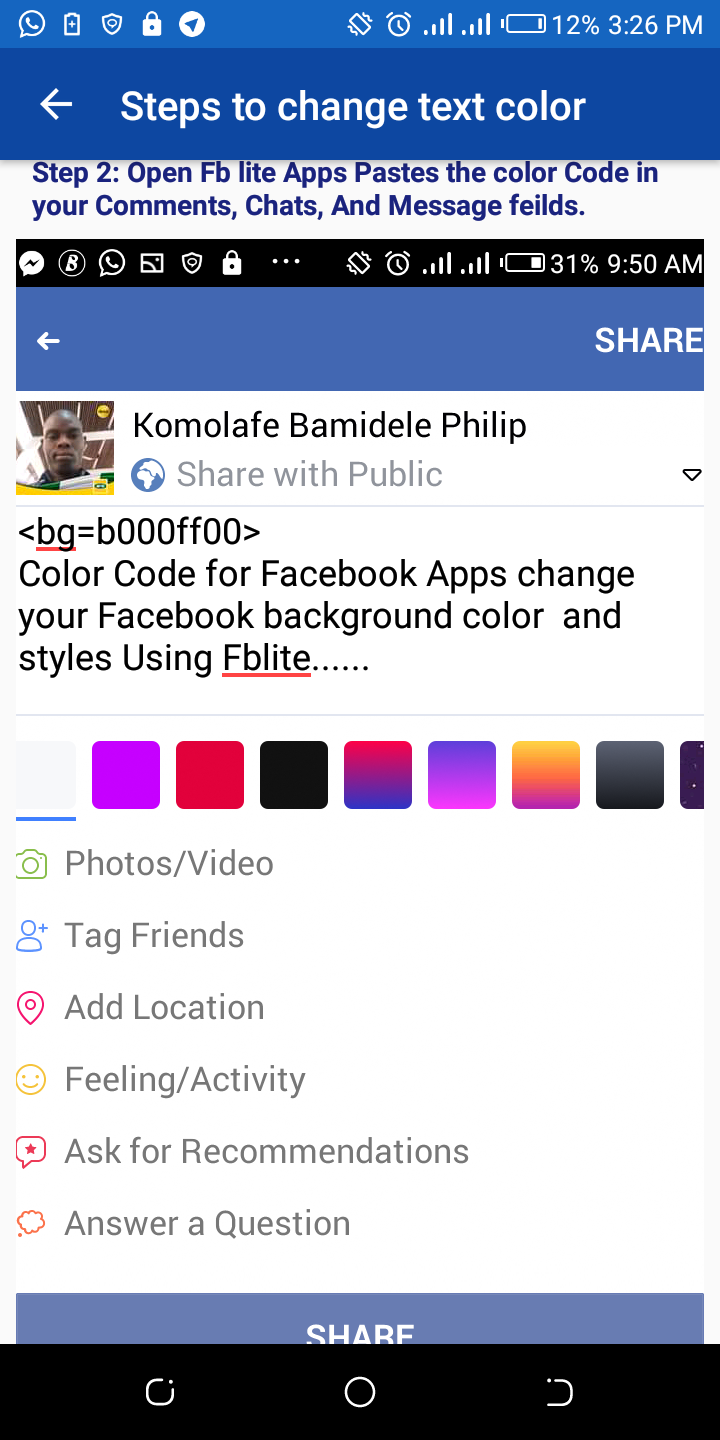
How To Write Long Status On Facebook With Background Color



3
In this video, you'll learn how to use Facebook color posts to change the background color of your post!"Learn How" is a group of four friends who are doing Posted 624 am by muni & filed under CSS, HTML5 In this tutorial we are going to see how to design a responsive background image with login form using bootstrap I going to explain how I designed the responsive login form for my smart invoice system using PHP MySQL jQuery and BootstrapColor Palettes Related Colors Facebook Twitter #dfe3ee color RGB value is (223,227,238) #dfe3ee hex color red value is 223, green value is 227 and the blue value of its RGB is 238 Cylindricalcoordinate representations (also known as HSL) of color #dfe3ee hue 062 , saturation 031 and the lightness value of dfe3ee is 090




Fb Color Code Home Facebook




How To Customise Notion Text Colour Text Background Colour Hay Studio
How To Create a Login Form Step 1) Add HTML Add an image inside a container and add inputs (with a matching label) for each field Wrap a element around them to process the inputAlthough colors have a huge expressive impact on everyone's mind and one can easily kindle a wide range of responses As a result, the color you select for your Facebook background and can*Offer valid (1000 am PST) – (359 pm PST) Represents savings off of regular, nonpromotional prices Both products must be purchased on same receipt to qualify Valid on qualifying purchases at portalfacebookcom Cannot be combined with any other offers, discounts, or coupons



How To Make A Facebook Sign Up Form With Php




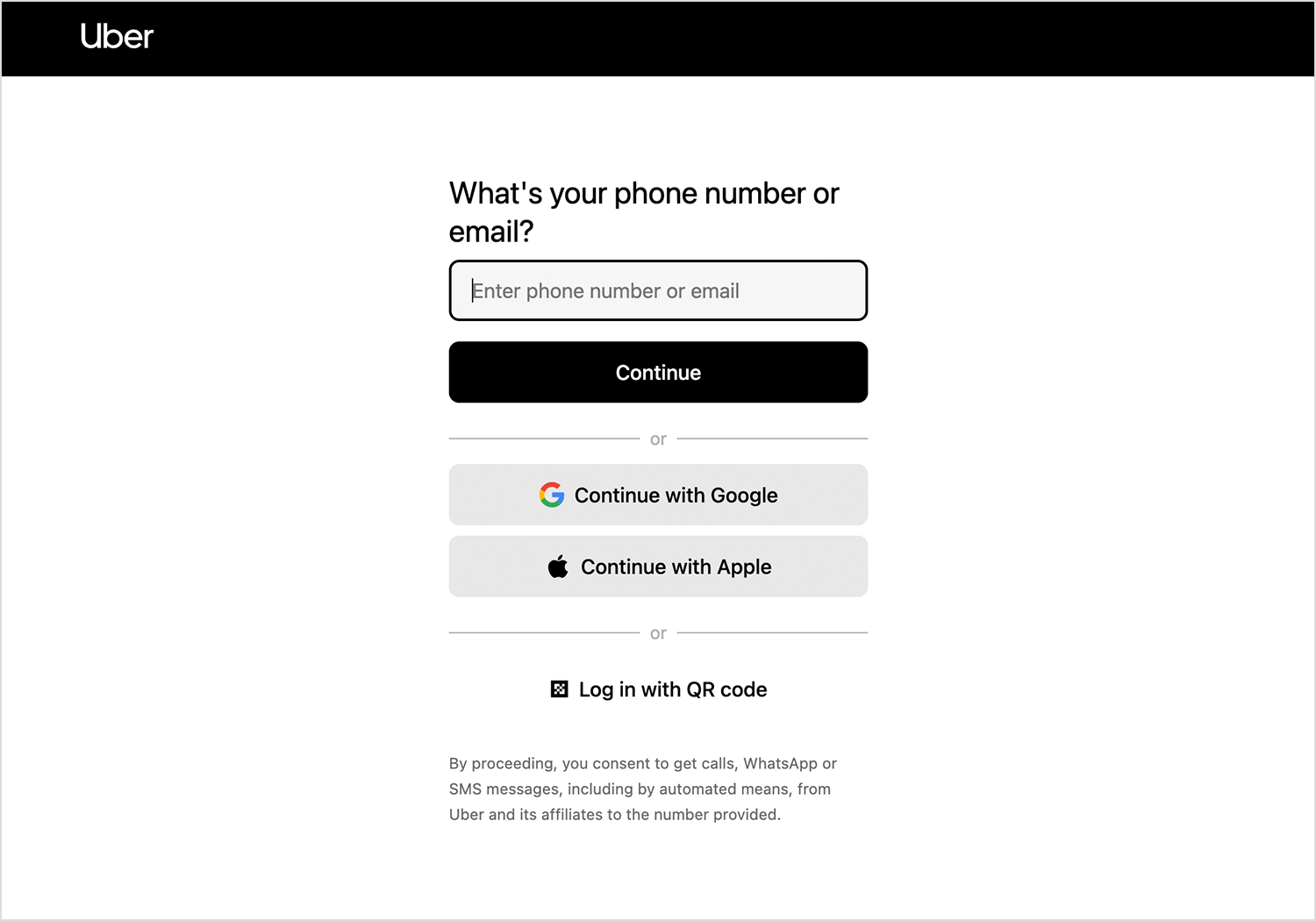
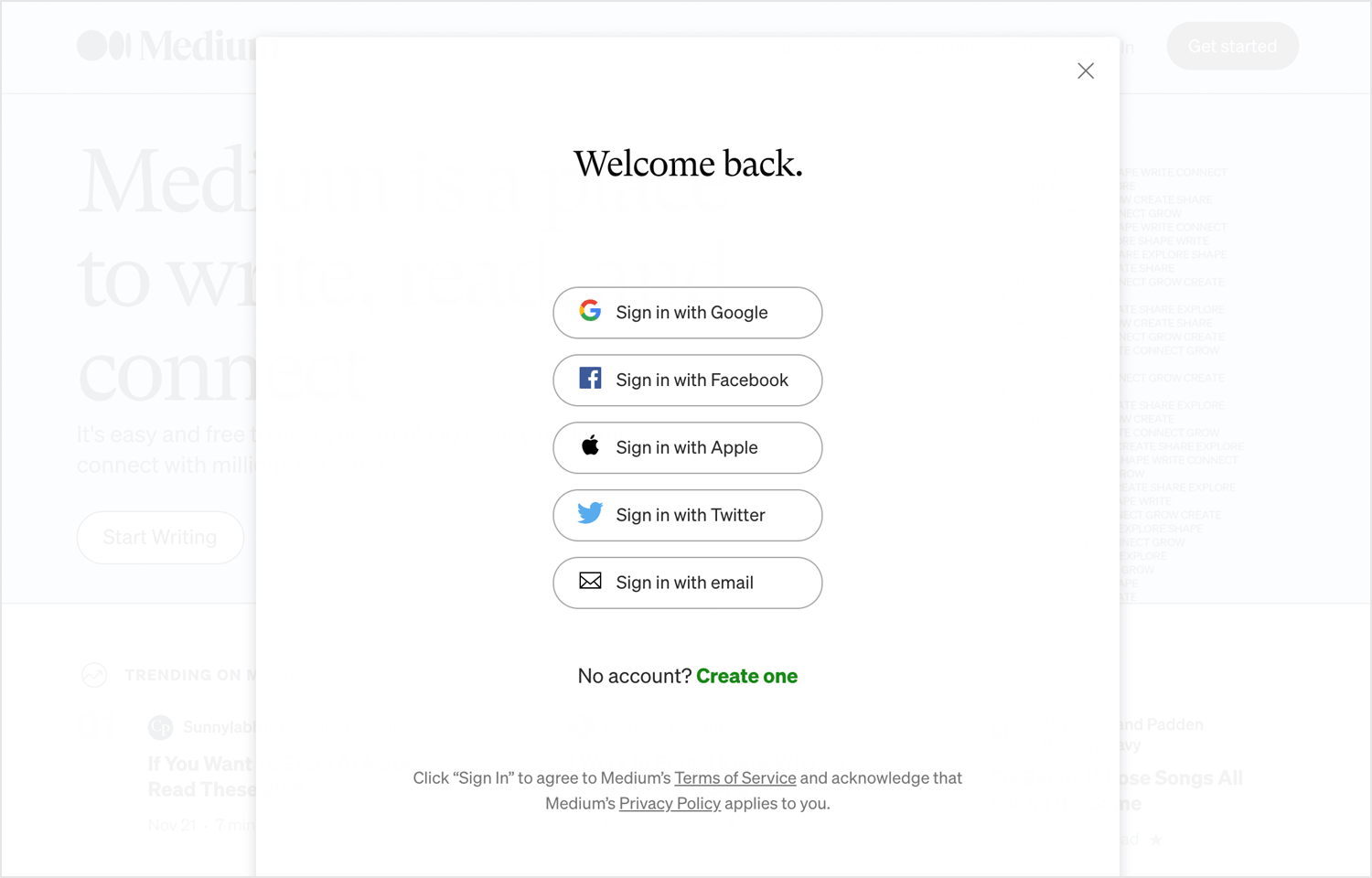
The New Facebook Login Design Ahmad Shadeed
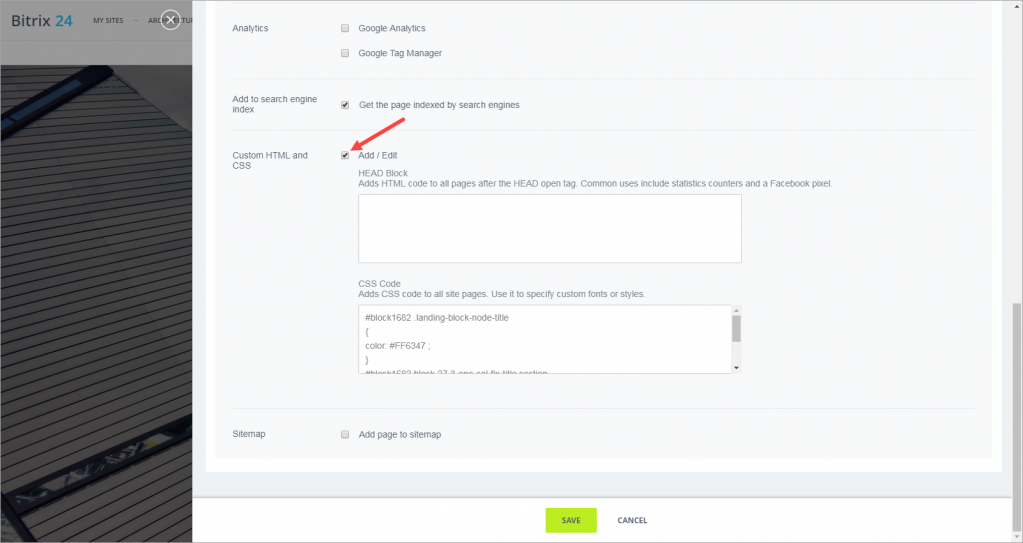
This full page, responsive CodePen is the creation of Dany Santos The login forms only contain email and password whereas sign in form contains email, username and password In addition these components only appear once you choose whether to log in or sign up With the background animation this one looks attractive Source Code and DemoThis can be enough for most projects however with some extra work we can make it look exactly like a screenshot of the beginning of this article Lets get started 1 Proceed to Security screen, turn on Facebook login and Password reminder 2 External CSS Step 1 Create a new folder and give a name to the folder In the folder save an HTML and CSS file After creating the folders, open the sublime text editor Step 2 Click File, Select New File, and Click Save Give the file the name "indexhtml" Step 3




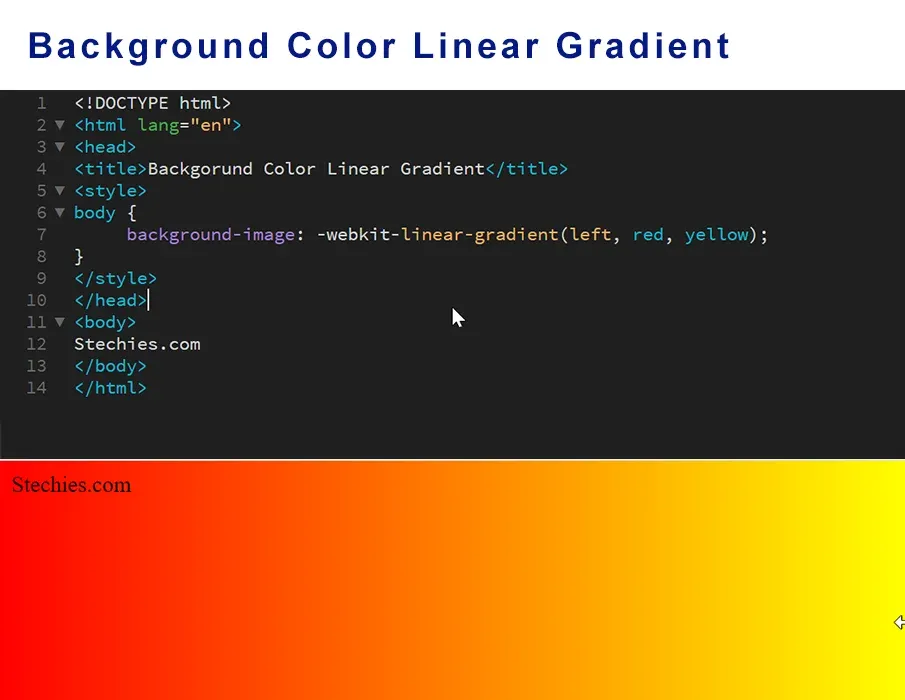
How To Change Background Color In Html Javatpoint
/changebackground01-5c1130f346e0fb000121022f.jpg)



How To Change Background Color In Photoshop
Choosing the perfect color scheme is an important part of any website or app design, so we've assembled a helpful list of the best color palette generators htmlcolorcodescom3 Facebook Login Button The Facebook Login button that comes with our SDKs is easy to integrate and includes builtin education that ensures a consistent design and experience To enable account creation and for Facebook login, the preferred labels are either "Continue with Facebook" or "Login with Facebook" depending on the context 12 Add Facebook stories to your page The addition of the Facebook stories to the platform comes as no surprise With the success of Instagram stories, it made sense for Facebook to incorporate it to the new Facebook format On your Facebook page, you will find a new "" button beside your Facebook profile picture




Design Facebook Style Login Page In Html And Css 21 Top Education News



Facebook Login With Only Email And Html7magic Jason Bosco
How to Make Facebook Login Page in HTML5 and CSS3 in Full Source Code Nodejs Project to Find Facebook Page ID from Page Name Using pageidof Library in Javascript Build a Unminify JS,HTML,CSS,XML and JSON Source Code Online Tool in Javascript Full Project For Beginners With Source Code



How To Customise Notion Text Colour Text Background Colour Hay Studio




Facebook Page Color Code Login And Support




Facebook Page Color Code Login And Support




Facebook Login Page High Resolution Stock Photography And Images Alamy




Html Background Color Set And Change




Unlink Your Facebook Account From Third Party Apps With These Tips Abc13 Houston




How To Change Background Color In Photoshop Step By Step




Change Facebook Homepage Login Screen With Fb Login Screen Changer



Logindrive Com Facebook Page Color Code




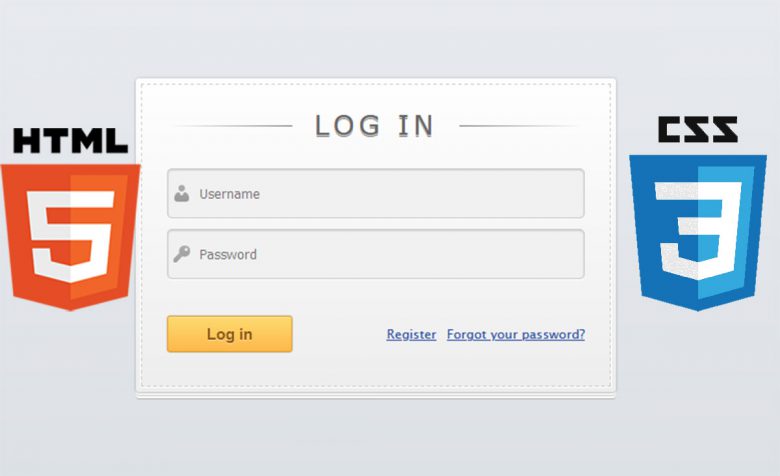
How To Create A Simple Login Page Using Html And Css




Html Login Form Javatpoint




Login Page Design Inspiring Examples Justinmind




Facebook Login Button Color From Authentication Page Ecommerce X Prestashop Archive Board Prestashop Forums




Facebook Logo Color Code Hex Code Rgb Code Cmyk Code




Html Color Codes



Facebook Dark Mode How To Use On Iphone Android Computer




Best Login Page Examples And Responsive Templates Free Download




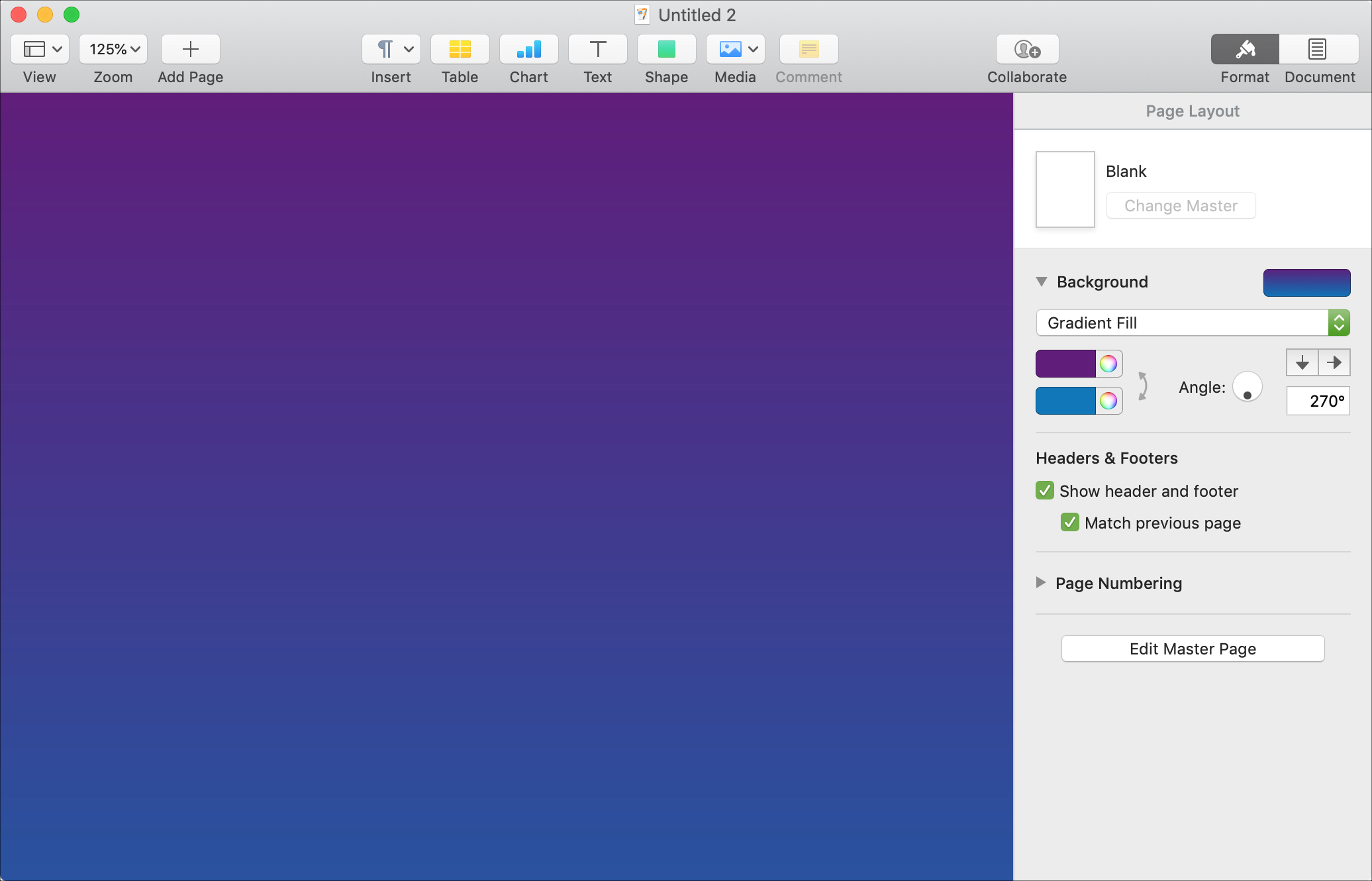
How To Change The Background Color In Mac Pages Macmost 1903 Youtube




Facebook Login Page High Resolution Stock Photography And Images Alamy




How To Change The Document Background Color In Pages




90 Free Css Html Login Form Page Templates Freshdesignweb




Facebook Sign Up Button Color Code




Cool Backgrounds




Color Code For Fblite Apk 1 0 Download For Android Download Color Code For Fblite Apk Latest Version Apkfab Com




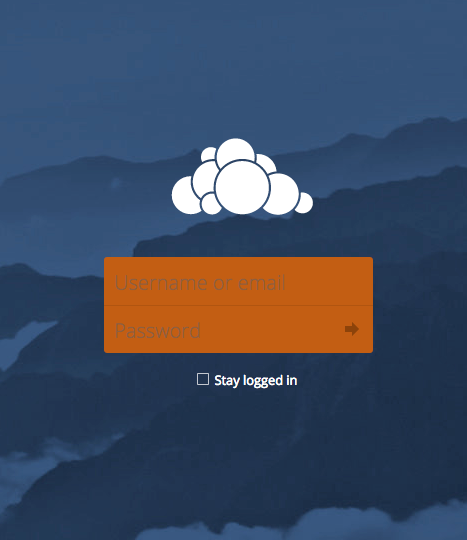
Theming How To Change The Login Form Background Color Server Owncloud Central




Add Custom Css To A Website Or Online Store




What Is The Hexadecimal Code Of The Blue Background Color Of Facebook Stack Overflow




Change Your Facebook Login Background With This Chrome Ium Extension Omg Ubuntu




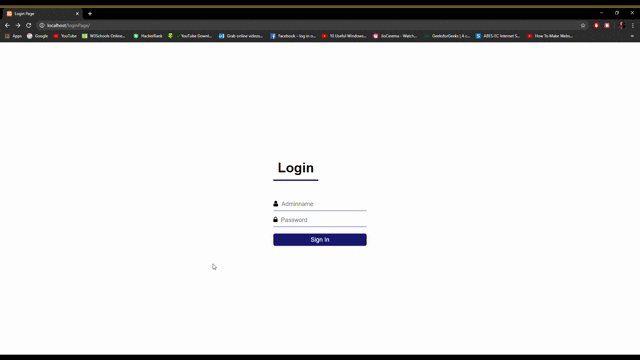
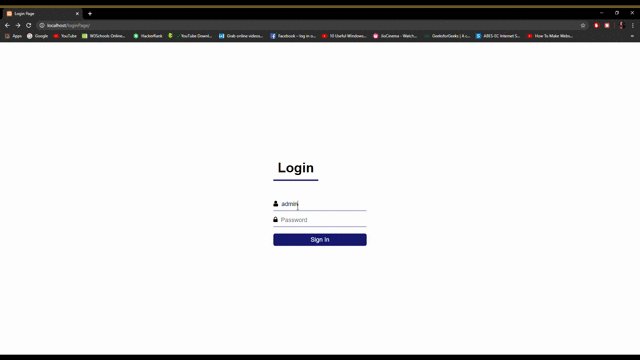
How To Create Admin Login Page Using Php Geeksforgeeks




How To Create A Simple Login Page Using Html And Css




Change Facebook Login Page With Fb Login Screen Changer



1



1



Change Facebook Login Page Style With Background Photo




How To Change Facebook Login Background In Google Crome Fb ɦaȼƙƹrz




Colors Used In The Facebook Logo And Website Color Coding Color Palette Design Rgb Color Codes



Logindrive Com Facebook Page Color Code




Here S How To Make Your Facebook Posts Colourful Pocket Lint




How To Hack Facebook Account Password With Code




Login Page Design Inspiring Examples Justinmind




Post Facebook Status In Different Colours With Facebook Colour Codes 19 Update Aryan S Blog



Logindrive Com Facebook Page Color Code




How To Change Facebook Messenger Background Color Youtube




Truth About Best Worst Call To Action Button Colors Business Resource Center




Bootstrap Facebook Theme Login Form Template




How To Change The Background Chat Bubble Colors In All Your Telegram Chats For A Customized Look Smartphones Gadget Hacks




900 Free Html Css Login Form Templates W3layouts




4 Ways To Set Background Color In Html Wikihow




Facebook Blue Background In Css Digital Inspiration




How To Write Long Status On Facebook With Background Color



Q Tbn And9gcqy0u5j2wupr9pq9fxjpb24xcwhzf2cnyhw6b8tl6ztnmbe6hul Usqp Cau




Mobirise Home Facebook




New Fb Color Code 21 All Working Codes List Mamulog




How Do I Design A Css Gradient To Look Like The Attached Facebook Login Screen Stack Overflow




How To Fix Facebook Black Screen Issues On Chrome




How To Change Chat Colors And Emoji In Facebook Messenger 5 Steps




The New Facebook Login Design Ahmad Shadeed




Change The Login Page




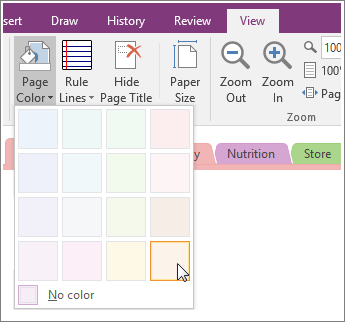
Change The Background Color Of A Page In Onenote Onenote




10 Tips For Great Login Page Design Inside Design Blog



Facebook Website Color Scheme Blue Schemecolor Com




Facebook Login Page Html Code With Css Free Download




How To Change Text And Background Color In Css



Facebook 3b5998 Hex Color Code Rgb And Paints




90 Free Css Html Login Form Page Templates Freshdesignweb




Bg Color To Set The Background Color Of Your Page We Can Write Color S Name Or Color S Code First Web Page Coding Color Coding




Html Color Codes And Names
:max_bytes(150000):strip_icc()/GettyImages-1086740226-5c2d625a4cedfd00016ed36c.jpg)



How To Change The Background Color Of An Html Table




Facebook Logo 19 Hex Rgb Codes




How To Add Change Background Color In Html




Best Login Page Examples And Responsive Templates Free Download




Facebook Color Palette




42 Best Free Html5 And Css3 Login Forms 21 Colorlib



How To Implement A Background Image In Html Edureka




Customize Facebook Login Page Style And Background Image



Facebook 3b5998 Hex Color Code Rgb And Paints




How To Change The Button Color In Html With Pictures Wikihow




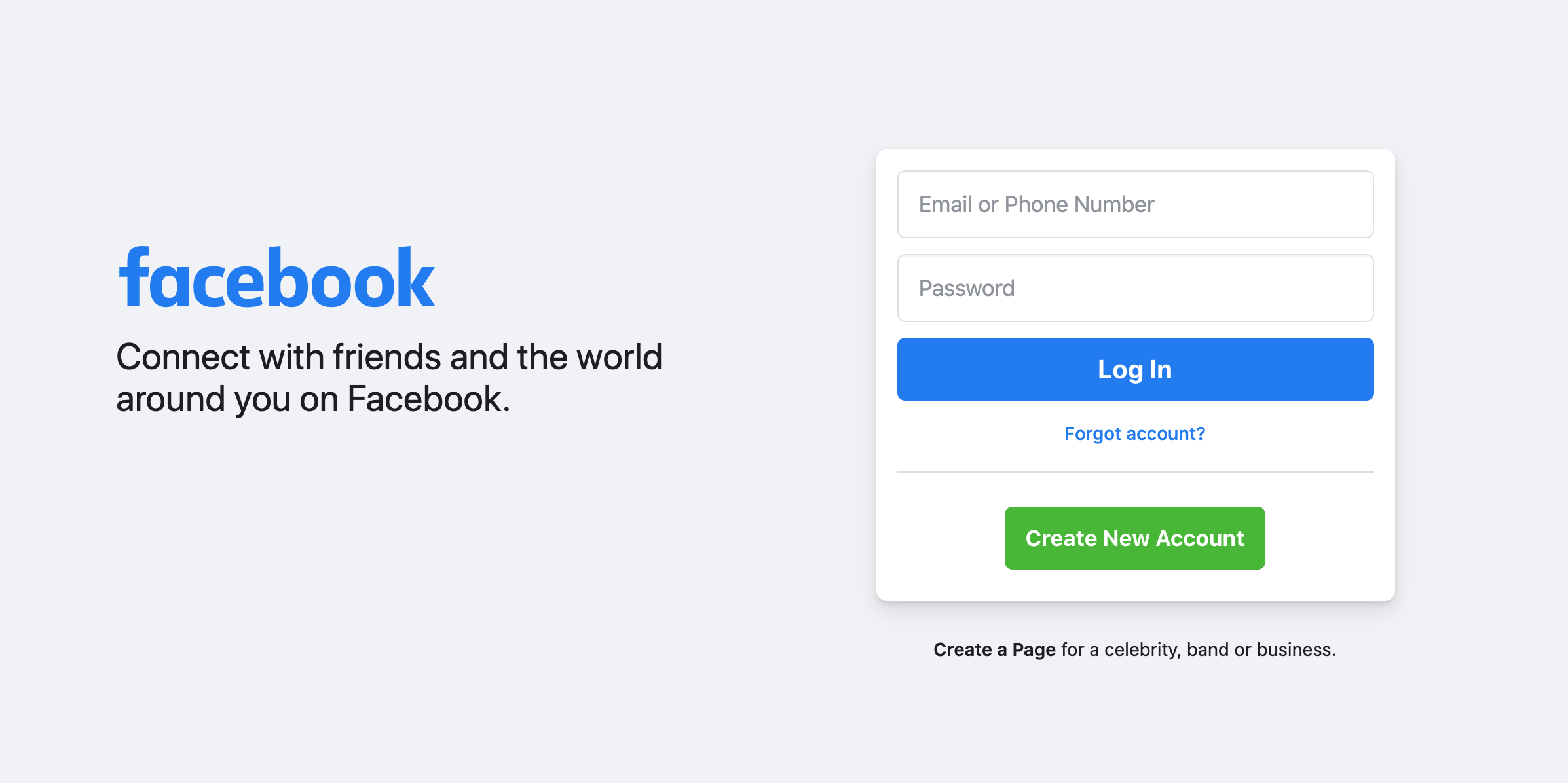
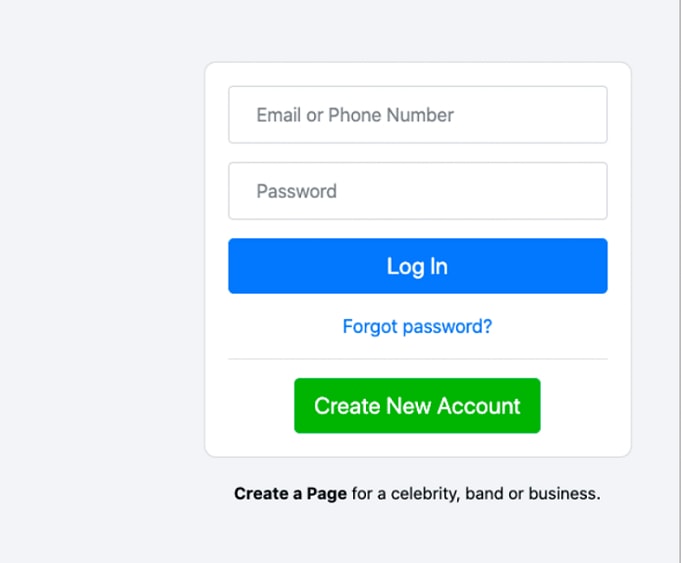
Beautiful Facebook Style Login Page In Html And Css



0 件のコメント:
コメントを投稿